Learn how to set up event parameters in Google Analytics 4 for a deeper understanding of user actions and effective data interpretation.
GA4 proves to be an incredibly valuable tool, offering extensive insights into your website’s performance.
While certain metrics and dimensions come pre-configured by the tool, others require partial or custom setup by users.
This is the case with event parameters, which enable us to obtain relevant information about actions taking place on our website.
Although a few of these parameters come pre-defined by GA4, most require proper configuration to ensure accurate data collection.
What are event parameters in GA4?
In GA4:
- Events allow you to measure specific user interactions on a website, such as loading a page, clicking on a link or submitting a form.
- Parameters provide additional information about those events.
For instance, a user views a product or adds an item to the cart.
With event parameters, you can create settings that describe the product they are viewing or the product they are adding to the cart, such as the name, the page, the link, the method or the price.
You can use parameters to create custom dimensions and metrics that will improve how you analyze your website performance.
You can add up to 25 parameters for each event. Event parameter names can have up to 40 characters, and the value assigned to each must be 100 characters or fewer.
Event parameter types in GA4
There are two types of event parameters in GA4, depending on how they are captured by the tool:
- Automatically collected parameters: GA4 automatically captures a set of parameters. Both automatically collected events and enhanced measurement events come with default parameters. However, the latter often requires custom configuration in many cases.
- Custom parameters: These parameters allow you to collect information that is not captured by default. This is applied to recommended events and custom events, where custom configuration is required.
Automatically collected parameters
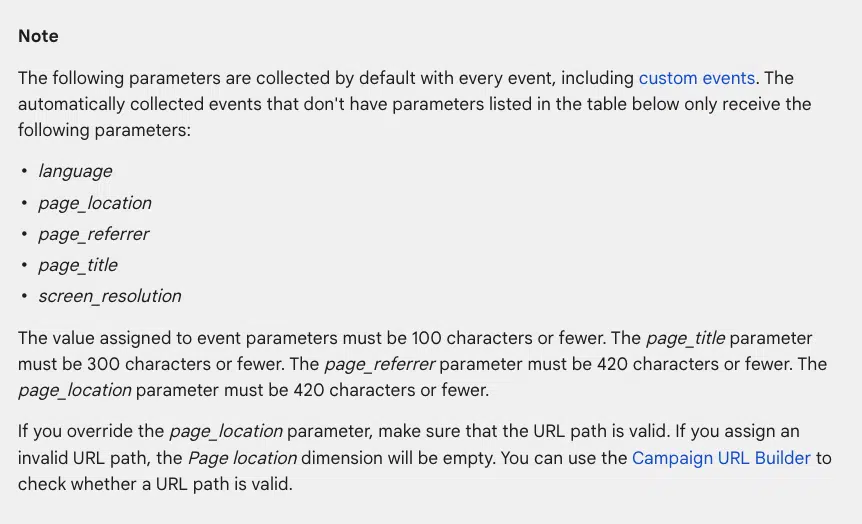
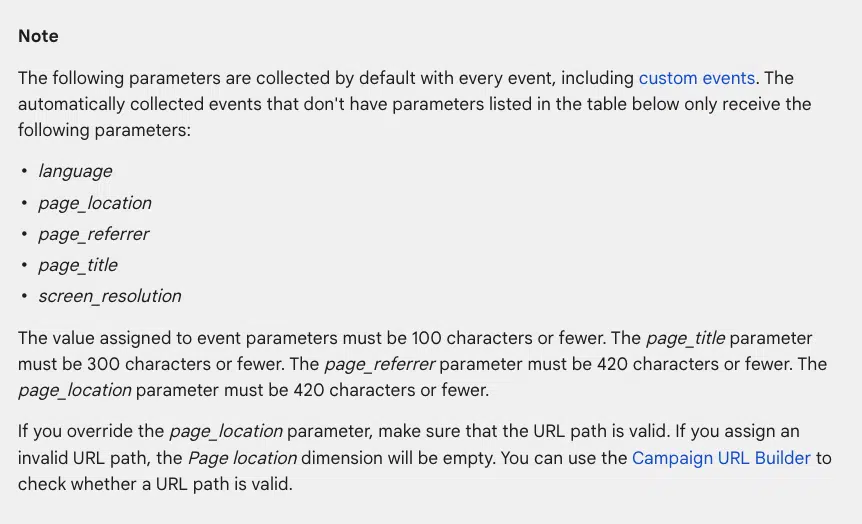
When you create a GA4 property, the following parameters, which provide supplementary information about the events, are automatically collected by GA4:
- language
- page_location
- page_referrer
- page_title
- screen_resolution


Check the list of automatic parameters provided by GA4 for automatically collected events.
How to view the parameters automatically collected in GA4 reports
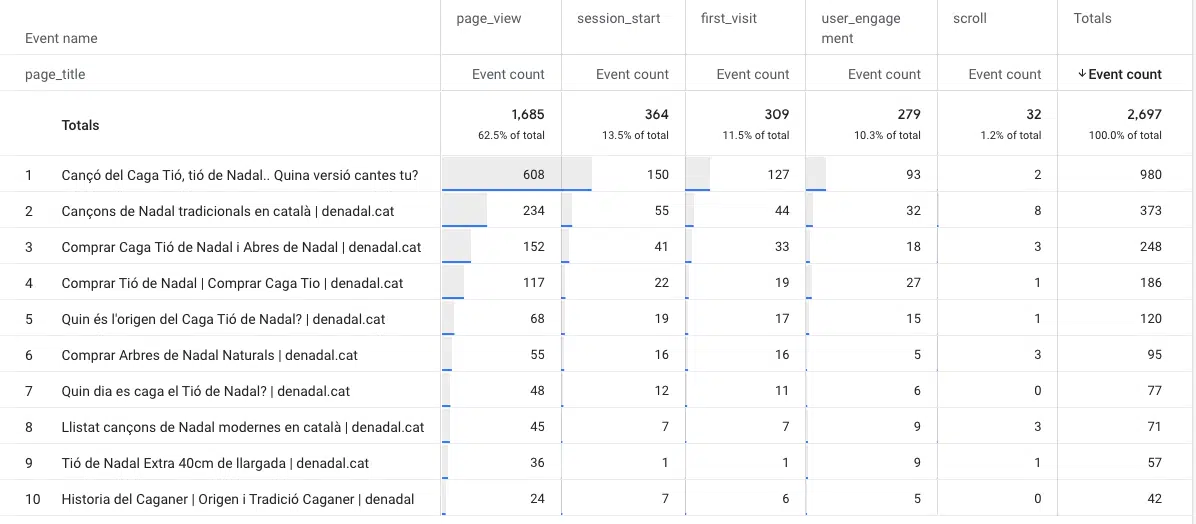
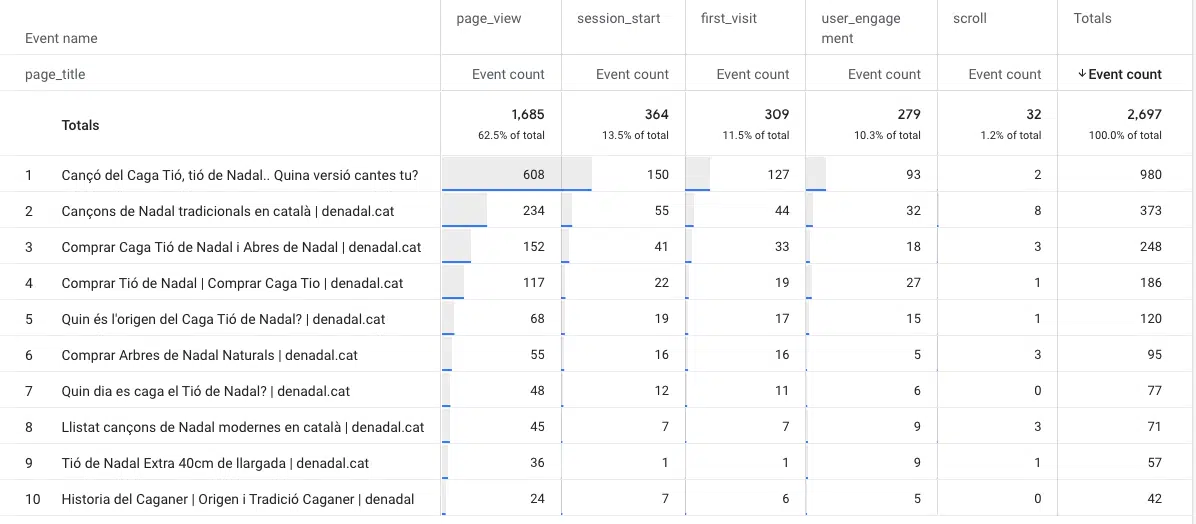
To view the automatically collected parameters, you need to go to Reports > Engagement > Events, then click on one of them (e.g., page_view)
Those displayed here are correctly set up and triggered. Otherwise, you will have to do a custom setup.


Custom parameters
Custom parameters allow capturing information that is not collected by default. Depending on the type of event, Google recommends a set of parameters:
- List of parameters for enhanced measurement events.
- List of parameters for recommended events.
As you can see, most of the parameters require personalized configuration.
Customized event parameters can be configured via:
- Google Tag Manager
- GA4
How to configure event parameters via Google Tag Manager
The most recommended option for creating event parameters – whether enhanced, recommended, or customized – is through Google Tag Manager.
To do this, you must follow the next steps to create custom parameters via Google Tag Manager:
First, ensure the GA4 and Google Tag Manager accounts are properly configured and linked.
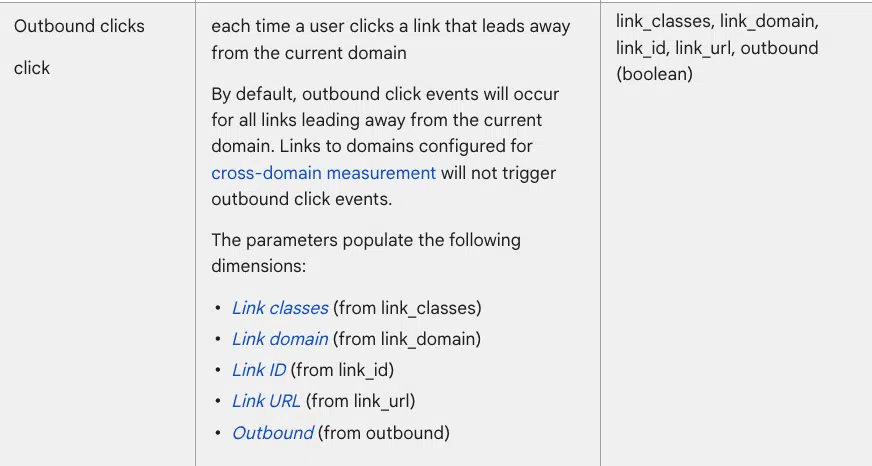
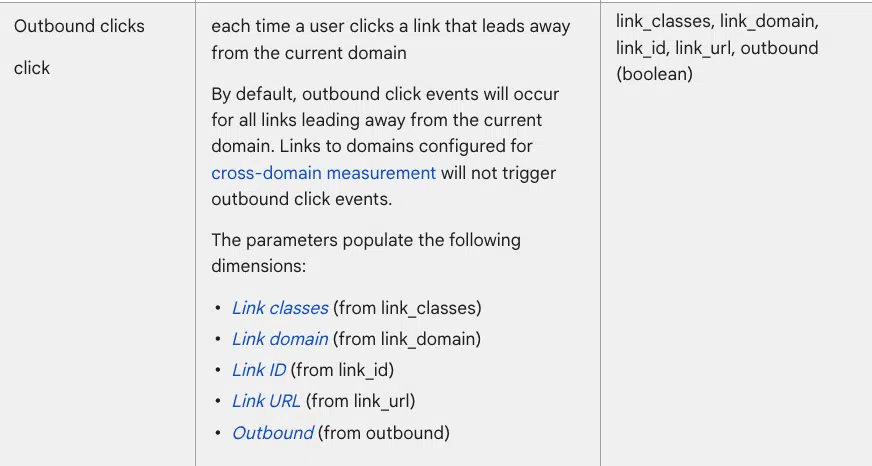
When creating or configuring event parameters, check the recommended parameters provided by Google for this event:


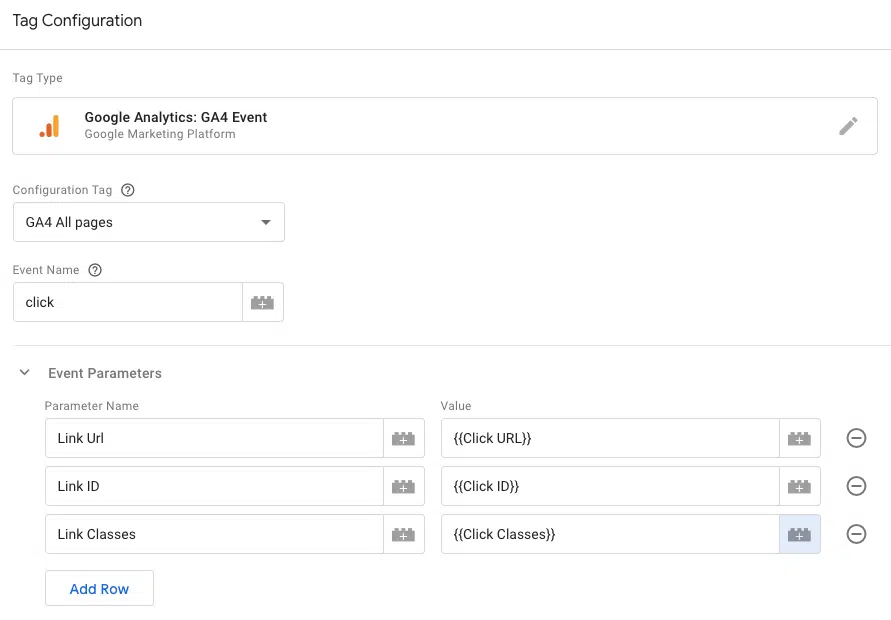
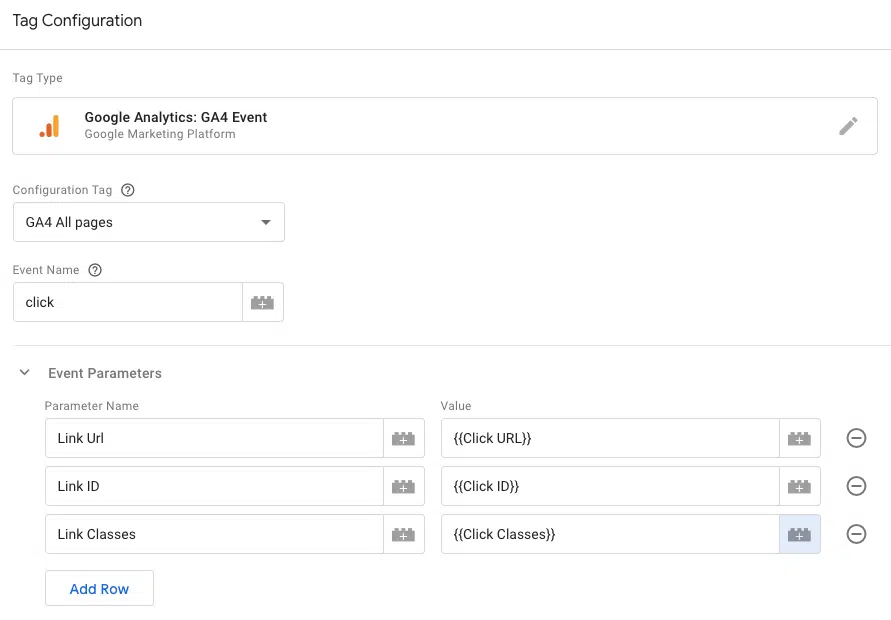
Take into account the parameters you need when configuring the event in Google Tag Manager. For example:


Check out more information about the different dimensions and metrics of GA4 and the different parameters recommended depending on the event.
After creating the tag, verify that it is activated successfully through Admin > Debugview:


And also through Google Tag Manager:




If everything is in order, you need to send these parameters as custom dimensions to link them with each event in GA4, enabling you to analyze the events with the new parameter information.
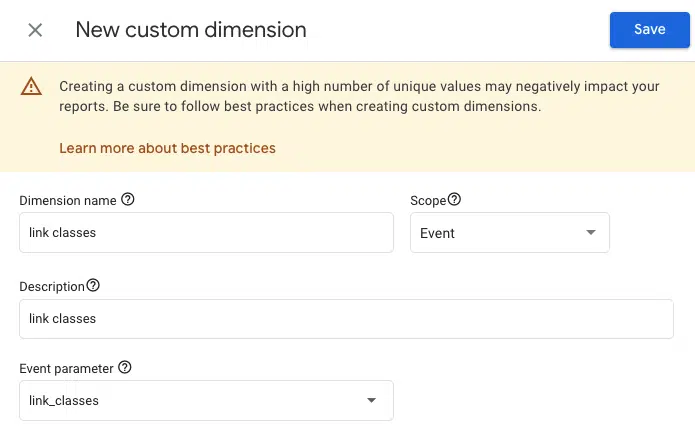
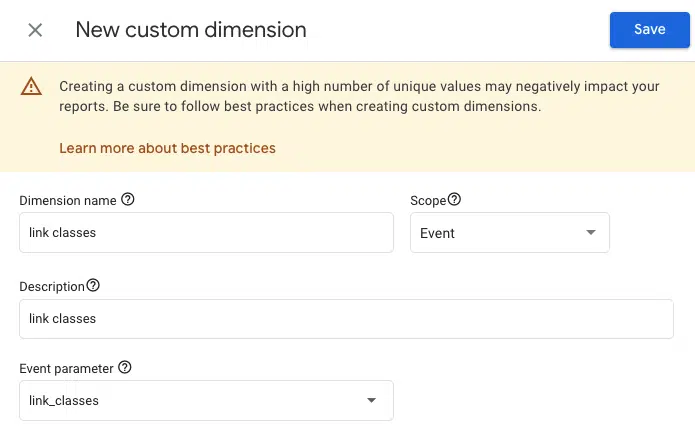
To achieve this, navigate to Admin > Custom Dimensions > Create custom dimension and create one for each new parameter.
If you skip this step after creating them for the first time, they will not appear in the tool with each event.


Now you can view the new information for each of your events (Engagement > Events):


In most cases, it may take hours or even days for data to be gathered and displayed.
function getCookie(cname) {
let name = cname + “=”;
let decodedCookie = decodeURIComponent(document.cookie);
let ca = decodedCookie.split(‘;’);
for(let i = 0; i <ca.length; i++) {
let c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
document.getElementById('munchkinCookieInline').value = getCookie('_mkto_trk');
Where to extract the parameter information for each event
Aside from the recommended parameters for each event, you can discover all the parameters included in each website event through Google Tag Manager.
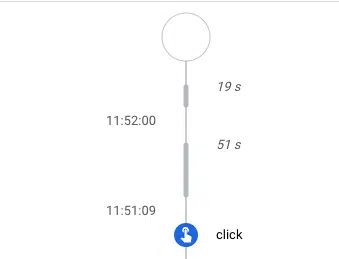
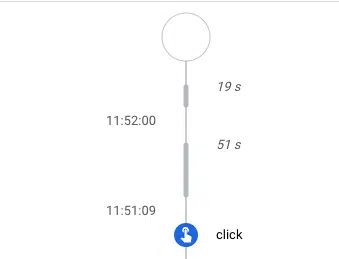
To know all the parameters an event can have, go to Google Tag Manager > Preview. Then, click on the event you want to measure. For example, on a link within your own website.
The variables of the data layer will provide you with all those that are triggered. This will help you identify the different parameters that includes that action within the website.
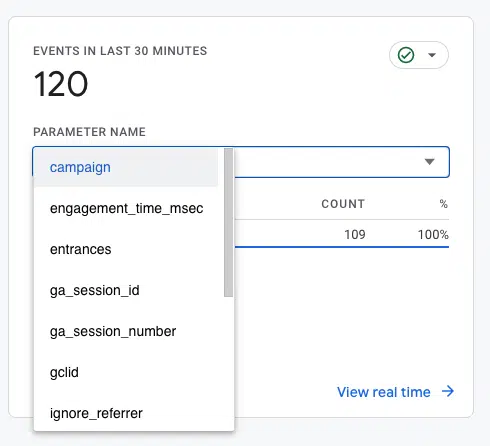
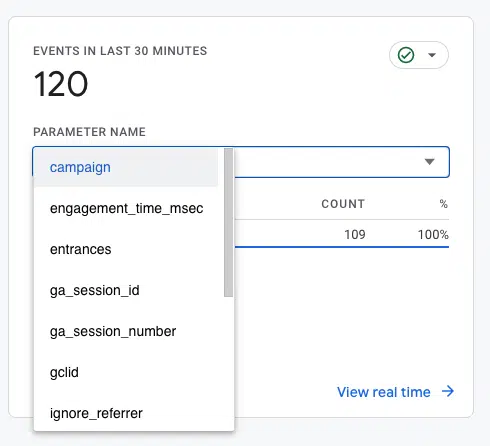
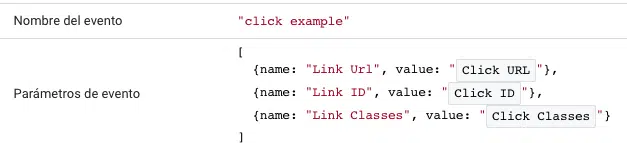
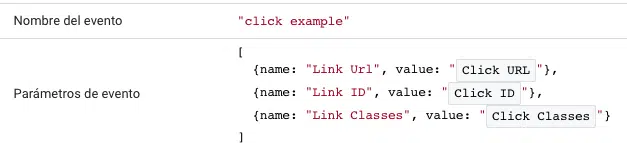
For example, you can see the following triggered variables for this Link Click. All of them could be set up as parameters:


How to configure event parameters via GA4
Although creating new parameters via Google Tag Manager is strongly recommended, GA4 also allows creating or editing existing event parameters directly within the tool itself.
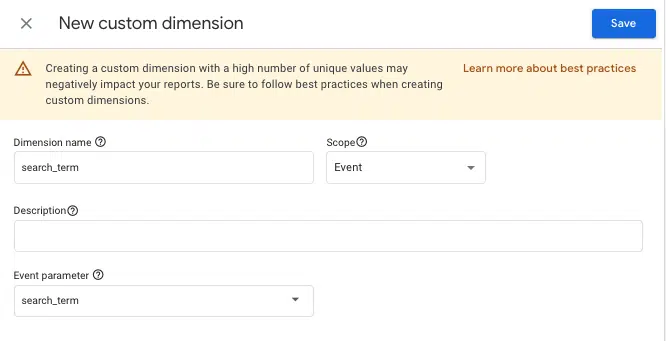
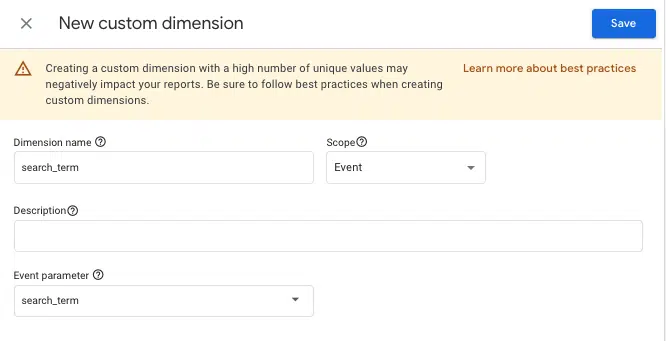
In cases where the event is automatic or enhanced measurement, you can often do it directly from Custom Dimensions via GA4:




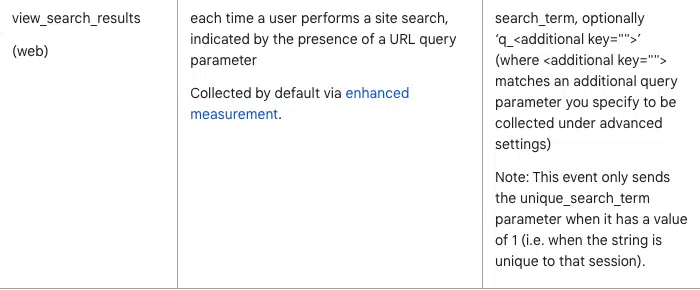
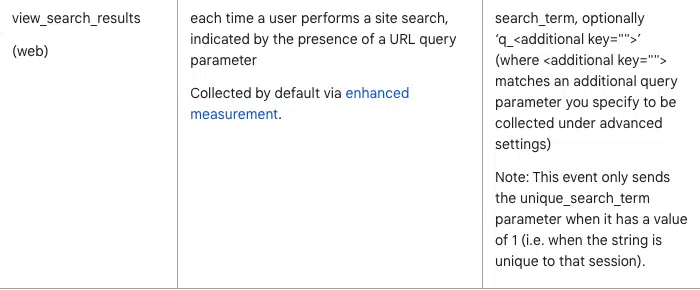
The search_term parameter, for example, will let you find out what users search for in the search box of your own website.
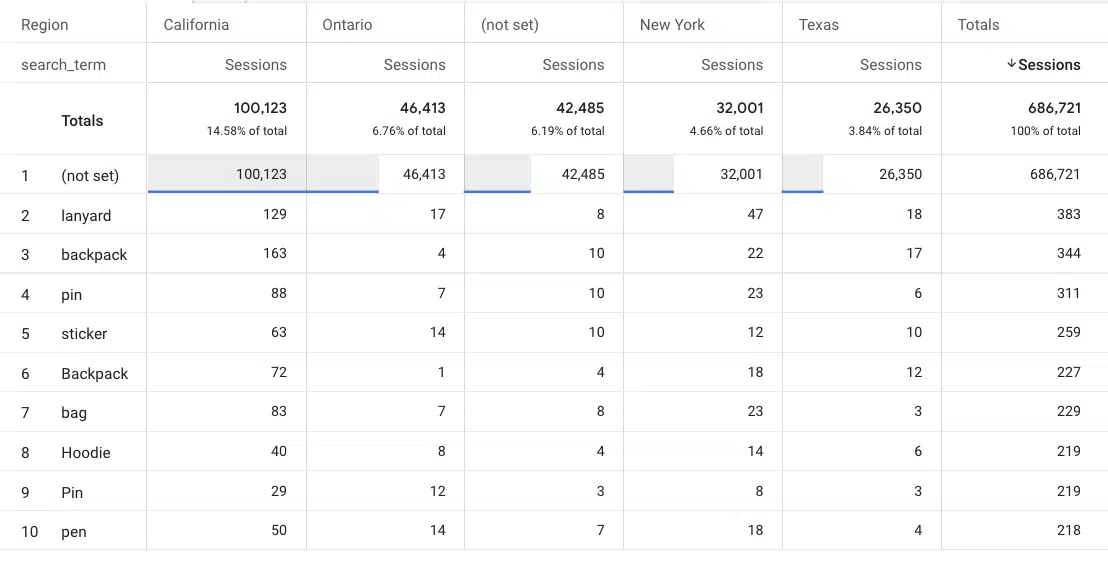
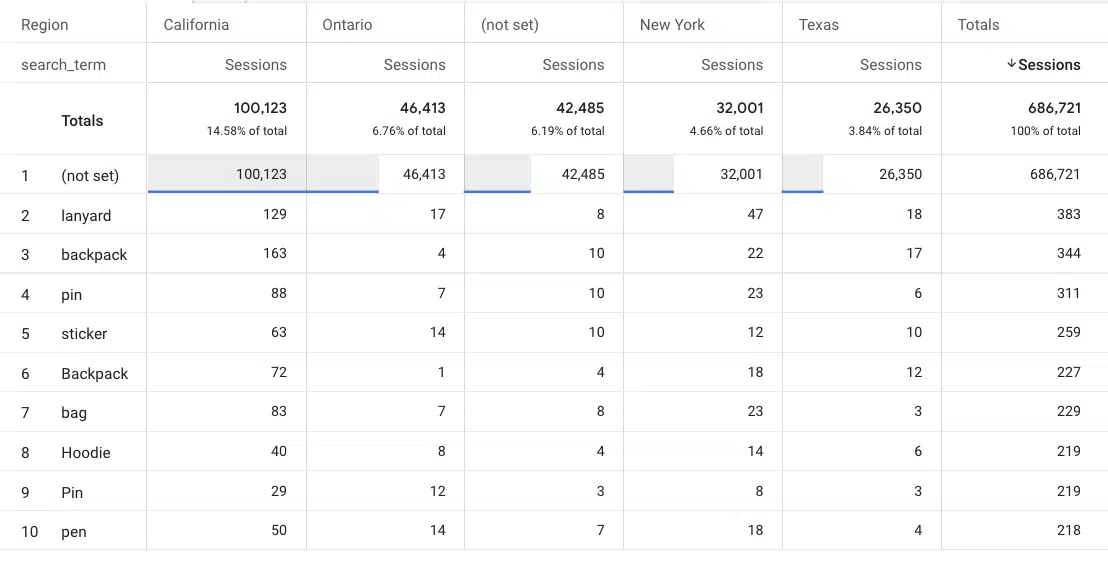
In this case, you can also include the dimension Region to see each region’s most popular searched terms.


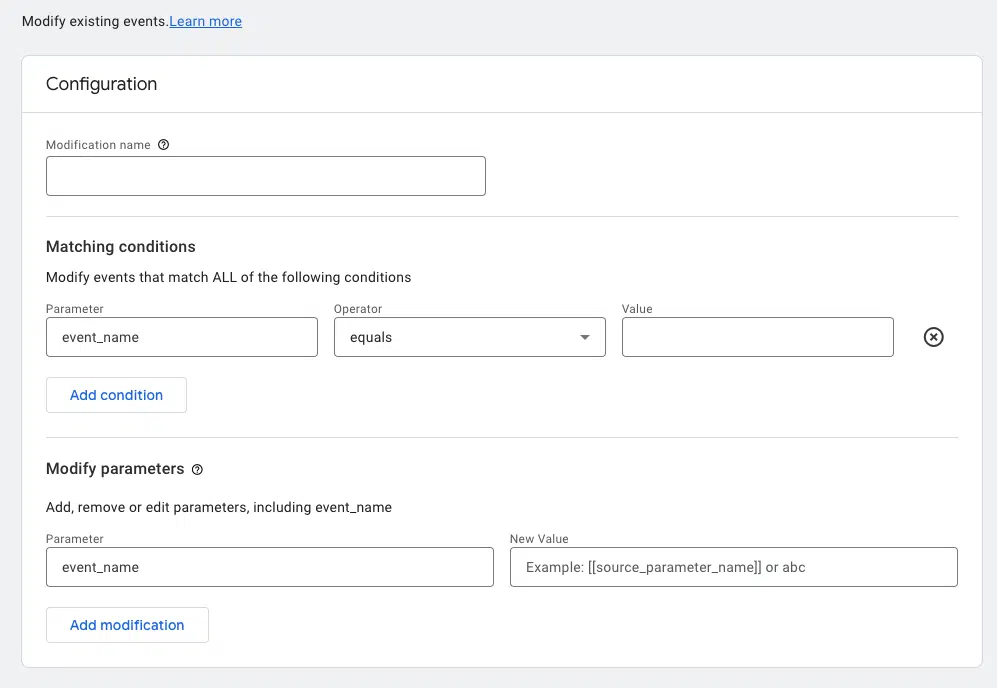
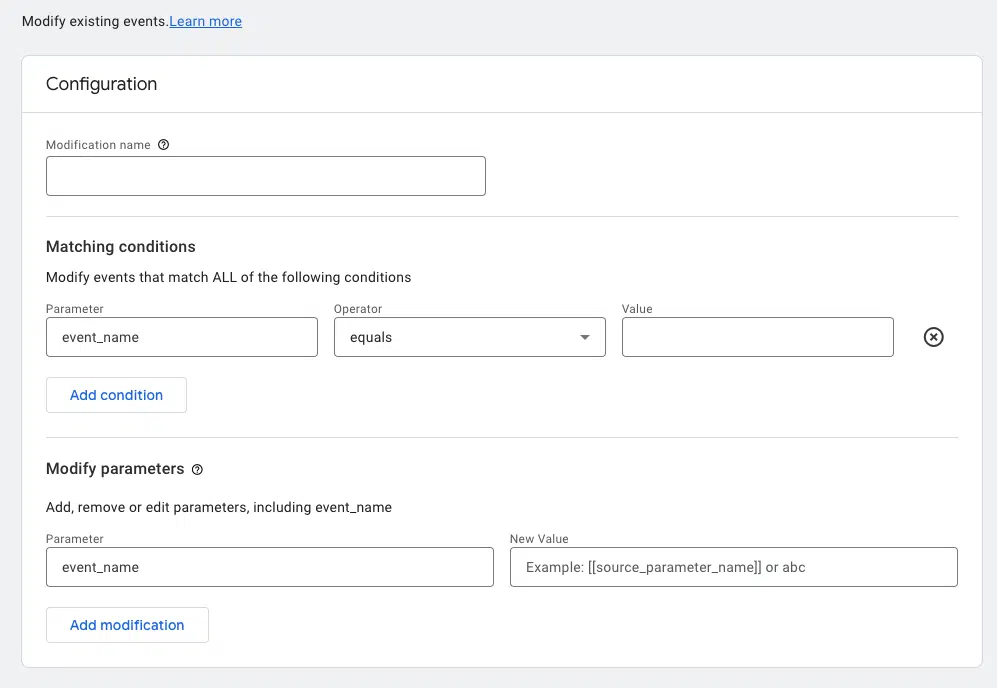
GA4 also provides a series of predefined parameters, which can be modified if the user is interested. This is done in the same area where GA4 allows modifying events.
To do so, go to Admin > Events > Modify Event.


How to create reports to visualize event parameters
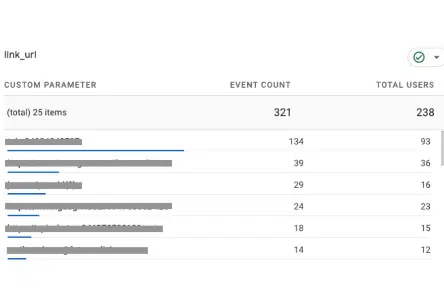
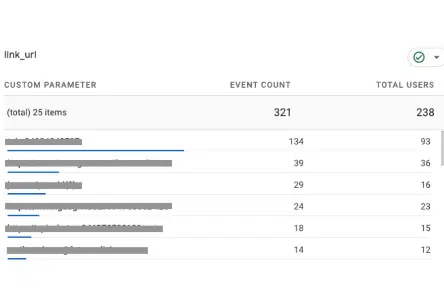
If you want to analyze this new information, navigate to Explore > Reports, with the parameters as the dimensions:


Furthermore, you can incorporate these parameters in Looker Studio reports, enabling you to analyze and examine the information according to specific business objectives and requirements.
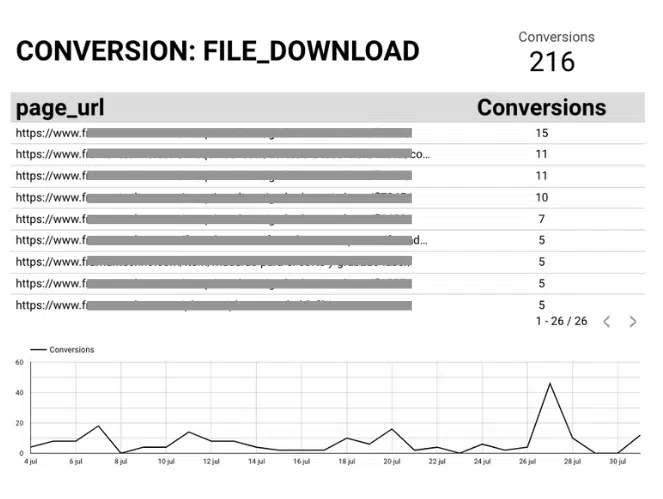
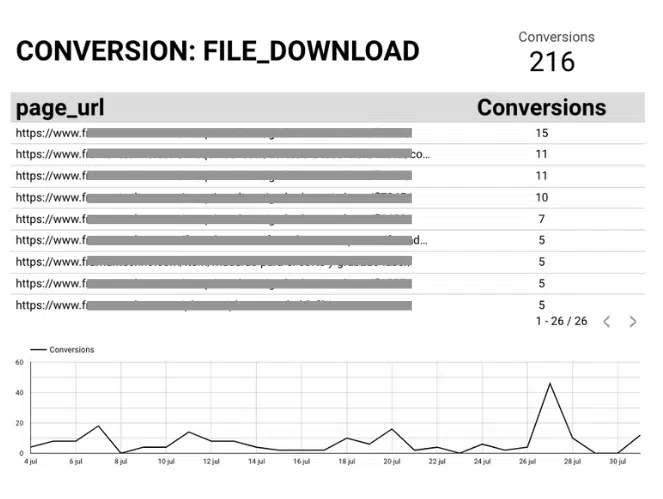
For example, the following image shows you through the page_url parameter, in which page the file_download event is happening:


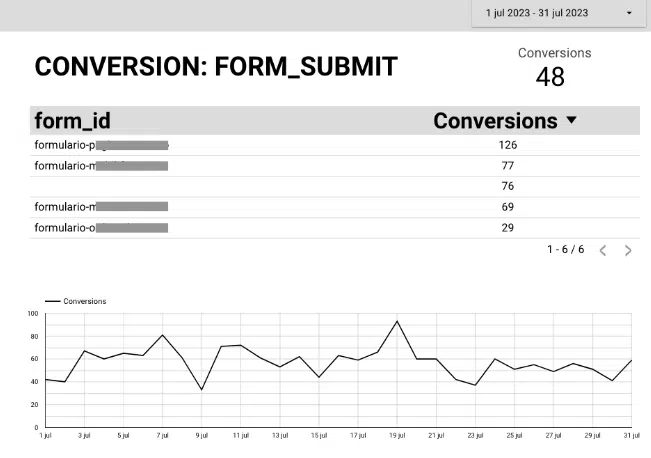
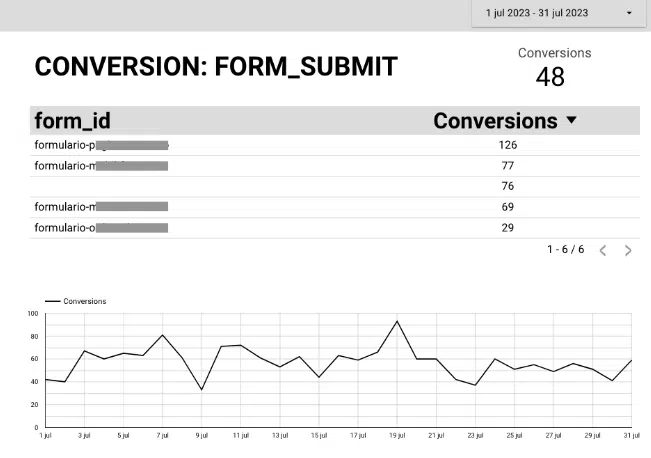
Another example would be the following slide, which shows you specifically, by the form_id event parameter, which form has been submitted specifically on a webpage:


To add the parameters to Looker Studio, it is necessary to include them as dimensions and the events or conversions as metrics.
Setting up event parameters is crucial for a holistic analysis of your website. Parameters let you view website events completely, allowing for a more detailed interpretation.
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.
Related stories
New on Search Engine Land
@media screen and (min-width: 800px) {
#div-gpt-ad-3191538-7 {
display: flex !important;
justify-content: center !important;
align-items: center !important;
min-width:770px;
min-height:260px;
}
}
@media screen and (min-width: 1279px) {
#div-gpt-ad-3191538-7 {
display: flex !important;
justify-content: center !important;
align-items: center !important;
min-width:800px!important;
min-height:440px!important;
}
}
googletag.cmd.push(function() { googletag.display(‘div-gpt-ad-3191538-7’); });
–>
Original Source: Setting up event parameters in GA4: Everything you need to know