Google still recommends you avoid using JavaScript for canonical tags but if you must, Google provided these recommendations.
Google has updated its JavaScript SEO help document to add technical details on how to inject canonical link tags using JavaScript. Google added a new section titled “properly inject rel=”canonical” link tag.”
What is new. Here is the new section where Google recommends not to implement your canonical tags using JavaScript, but if you must, Google explains this is the proper way to do so. Google wrote:
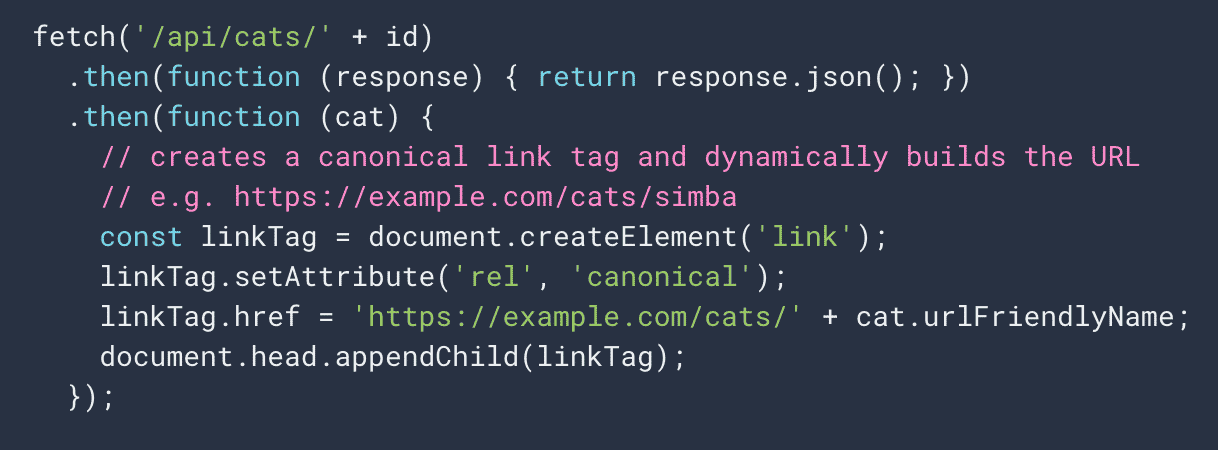
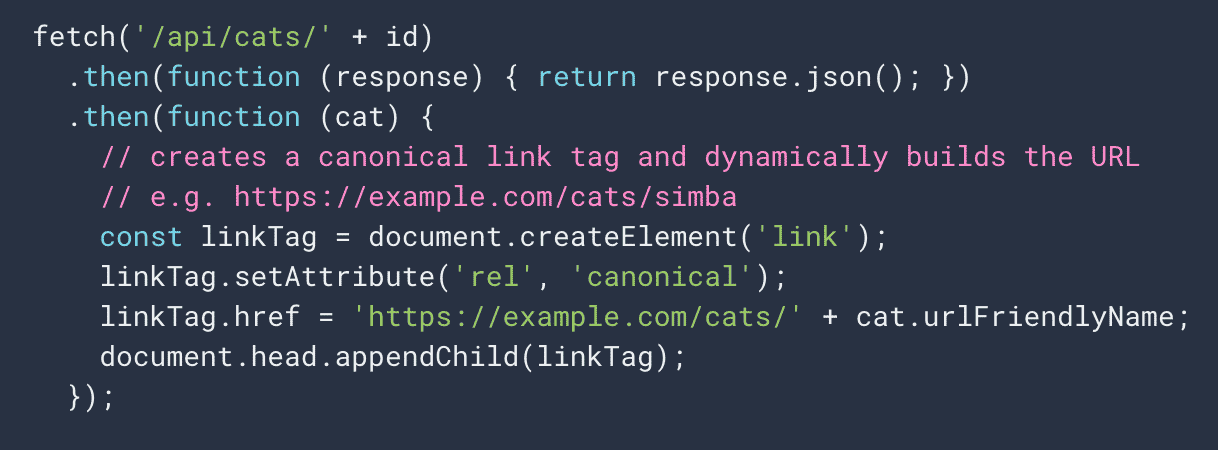
While we don’t recommend using JavaScript for this, it is possible to inject a rel=”canonical” link tag with JavaScript. Google Search will pick up the injected canonical URL when rendering the page. Here is an example to inject a rel=”canonical” link tag with JavaScript:


Google added this warning stating “When using JavaScript to inject the rel=”canonical” link tag, make sure that this is the only rel=”canonical” link tag on the page. Incorrect implementations might create multiple rel=”canonical” link tag or change an existing rel=”canonical” link tag. Conflicting or multiple rel=”canonical” link tags may lead to unexpected results.”
Hit or miss. We have seen cases where Google can pick up these canonical tags or other embedded elements, even structured data, using JavaScript. But it can be hit or miss, so it is recommended that if you are going to use JavaScript specifically to inject your canonical tags, follow these directions precisely.
Why we care. Again, if you are injecting canonical tags using JavaScript, Google has finally officially documented the proper way to implement it. So check the documentation over here and make sure your implementation follows Google’s recommendations.
New on Search Engine Land
googletag.cmd.push(function() { googletag.display(‘div-gpt-ad-3191538-7’); });
Original Source: Google documents how to inject canonical tags using JavaScript